NGUI 3.x Tutorial Step8 - Toggle
NGUI 슬라이더를 추가하고 이벤트 핸들링을 해봤습니다. 이번에는 체크박스인 Toggle 처리를 해보겠습니다. 역시나 기존에 작업된 슬라이더는 삭제하고 기타 타이틀바등의 라벨도 튜토리얼8에 맞게 변경 후 진행합니다.
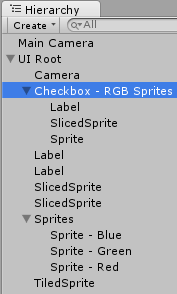
먼저 Sprites라는 빈 게임 오브젝트를 만들고 지금까지 만들었던 각 R, G, B 스프라이트들을 Sprites에 드래그&드롭해서 자식으로 만듭니다. 역시나 Sprites 오브젝트를 토글하기 위한 Checkbox - RGB Sprites라는 빈 오브젝트를 만들고 자식들로 라벨과, Sliced스프라이트, 스프라이트를 적당히 만들어줍니다. 그러면 계층창은 아래와 같습니다.
이전 튜토리얼에서 만들었던 UITest 컴포넌트에 아래와 같이 Checkbox - RGB Sprites에 반인드 될 UIToggle 변수를 추가하고 이벤트 핸들링 처리를 위해 함수를 하나 추가합니다.
public class UITest : MonoBehaviour {
public UIToggle testRGBSpritesToggle;
public void OnRGBSpritesToglle()
{
Debug.Log("OnRGBSpritesToglle " + testRGBSpritesToggle.value);
}
}
마지막으로 Cechkbox - RGB Sprites에 터치 충돌 처리를 위해 NGUI - Attach - Collider를 추가하고 마찬가지로 체크박스 처리를 위해 Toggle Script와 Toggled Objects, UITest를 추가해줍니다. Toggle Objects는 Add Component - NGUI - Interaction에 있습니다.
UIToggled Objects의 Activate Size를 1로 하고 Element에 체크박스가 토글될 때 연동될 게임 오브젝트를 바인딩 해줍니다. 여기서는 제일 처음에 스프라이트 3개를 합친 Sprites 오브젝트를 드래그&드롭 해줬습니다.
토글 이벤트 핸들링을 위해 UIToggle의 On Value Change에 UITest 컴포넌트를 바인드 시키고 Method에는 위에서 만들었던 OnRGBSpritesToggle를 선택합니다.
나머지 체크박스 그룹인 Group는 0, Starting State에는 체크를합니다. 최종 설정된 인스펙터는 아래와 같습니다.
이제 실행 후 체크박스를 토글해보면 R, G, B 스프라이트가 보였다가 사라졌다하고 로그도 출력이 됩니다.
이번에는 R, G, B 스프라이트를 각각 컨트롤 하기 위해 3개의 체크박스를 더 만들어보겠습니다.
먼저 UITest 컴포넌트에 아래와 같이 각 체크박스에 바인드 될 변수와 이벤트 핸들링해서 로그를 출력하는 함수를 만들어줍니다.
public UIToggle testColorToggle;
public void OnColorToglle()
{
Debug.Log(gameObject.name + testColorToggle.value);
}
다음으로 Checkbox - RGB Sprites를 복제한 후 아래 그림과 같이 Checkbox - Red를 세팅해줍니다. 이때 기존에 Toggled Objects는 제거하고 Toggled Components를 추가합니다. 그리고 Activate에는 Sprite - Red를 바인딩 시켜줍니다. Group는 위에서 만든것과 다른 그룹이므로 1로 해주고 Test Color Toggle에 자신을 바인드하고 On Value Change에는 OnColorToggle를 선택합니다.
마지막으로 Checkbox - Red를 2번 복제해서 각각 Green과 Blue를 Red와 같이 만들어줍니다. 이때 각 인스펙터의 Starting State는 체크 해제합니다. Checkbox - Red의 인스펙터는 아래와 같습니다.
이제 실행해보면 아래와 같이 R, G, B 각 객체별로 체크박스에 반응을 하고 이벤트 핸들링도 잘 되는 것을 볼 수 있습니다.
다음에는 NGUI UIInput에 대해 정리해보겠습니다.
참고
NGUI Tutorial Step 8: Checkbox
먼저 Sprites라는 빈 게임 오브젝트를 만들고 지금까지 만들었던 각 R, G, B 스프라이트들을 Sprites에 드래그&드롭해서 자식으로 만듭니다. 역시나 Sprites 오브젝트를 토글하기 위한 Checkbox - RGB Sprites라는 빈 오브젝트를 만들고 자식들로 라벨과, Sliced스프라이트, 스프라이트를 적당히 만들어줍니다. 그러면 계층창은 아래와 같습니다.
이전 튜토리얼에서 만들었던 UITest 컴포넌트에 아래와 같이 Checkbox - RGB Sprites에 반인드 될 UIToggle 변수를 추가하고 이벤트 핸들링 처리를 위해 함수를 하나 추가합니다.
public class UITest : MonoBehaviour {
public UIToggle testRGBSpritesToggle;
public void OnRGBSpritesToglle()
{
Debug.Log("OnRGBSpritesToglle " + testRGBSpritesToggle.value);
}
}
마지막으로 Cechkbox - RGB Sprites에 터치 충돌 처리를 위해 NGUI - Attach - Collider를 추가하고 마찬가지로 체크박스 처리를 위해 Toggle Script와 Toggled Objects, UITest를 추가해줍니다. Toggle Objects는 Add Component - NGUI - Interaction에 있습니다.
UIToggled Objects의 Activate Size를 1로 하고 Element에 체크박스가 토글될 때 연동될 게임 오브젝트를 바인딩 해줍니다. 여기서는 제일 처음에 스프라이트 3개를 합친 Sprites 오브젝트를 드래그&드롭 해줬습니다.
토글 이벤트 핸들링을 위해 UIToggle의 On Value Change에 UITest 컴포넌트를 바인드 시키고 Method에는 위에서 만들었던 OnRGBSpritesToggle를 선택합니다.
나머지 체크박스 그룹인 Group는 0, Starting State에는 체크를합니다. 최종 설정된 인스펙터는 아래와 같습니다.
이제 실행 후 체크박스를 토글해보면 R, G, B 스프라이트가 보였다가 사라졌다하고 로그도 출력이 됩니다.
이번에는 R, G, B 스프라이트를 각각 컨트롤 하기 위해 3개의 체크박스를 더 만들어보겠습니다.
먼저 UITest 컴포넌트에 아래와 같이 각 체크박스에 바인드 될 변수와 이벤트 핸들링해서 로그를 출력하는 함수를 만들어줍니다.
public UIToggle testColorToggle;
public void OnColorToglle()
{
Debug.Log(gameObject.name + testColorToggle.value);
}
다음으로 Checkbox - RGB Sprites를 복제한 후 아래 그림과 같이 Checkbox - Red를 세팅해줍니다. 이때 기존에 Toggled Objects는 제거하고 Toggled Components를 추가합니다. 그리고 Activate에는 Sprite - Red를 바인딩 시켜줍니다. Group는 위에서 만든것과 다른 그룹이므로 1로 해주고 Test Color Toggle에 자신을 바인드하고 On Value Change에는 OnColorToggle를 선택합니다.
마지막으로 Checkbox - Red를 2번 복제해서 각각 Green과 Blue를 Red와 같이 만들어줍니다. 이때 각 인스펙터의 Starting State는 체크 해제합니다. Checkbox - Red의 인스펙터는 아래와 같습니다.
이제 실행해보면 아래와 같이 R, G, B 각 객체별로 체크박스에 반응을 하고 이벤트 핸들링도 잘 되는 것을 볼 수 있습니다.
다음에는 NGUI UIInput에 대해 정리해보겠습니다.
참고
NGUI Tutorial Step 8: Checkbox








댓글
댓글 쓰기